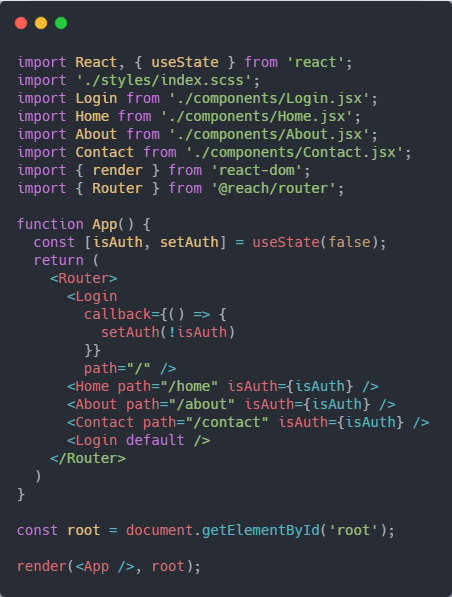
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

Bug: Cannot update a component (`ConnectFunction`) while rendering a different component (`Unknown`) - console warning for function components without children · Issue #19254 · facebook/react · GitHub

React Routers, Explained. How to build dynamic, multi-page React… | by Hussain Arif | Better Programming

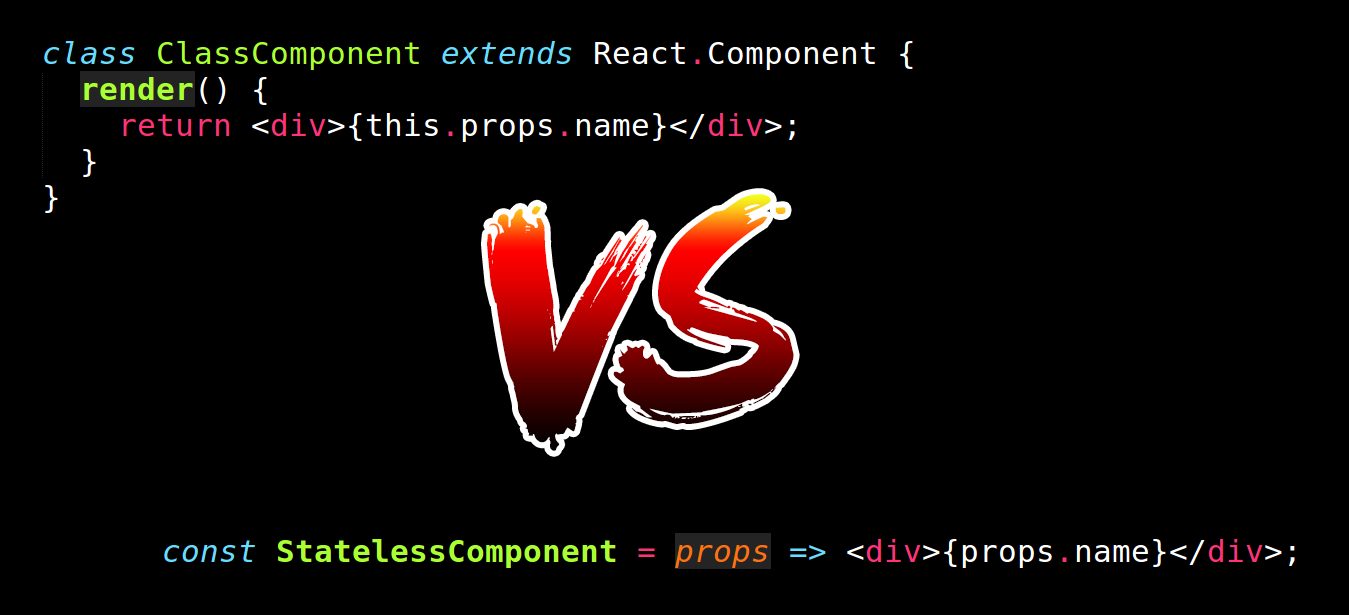
typescript+Reactでrefを利用する方法「class componentとfunctional component」 | Web Frontend Blog フロントエンド専門の開発会社
GitHub - typescript-cheatsheets/react: Cheatsheets for experienced React developers getting started with TypeScript

Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

React Functional Components: Managing State with Redux and Hooks | by Mário Fonteles | Level Up Coding